how to add facebook comment box in blogger
There is no denying that Facebook is a force in terms of visibility, and it can help the blog a lot. Currently, at the time I write this tutorial, the tendency in terms of comments is to add comments through Facebook with the blog, either Blogger or Wordpress.facebook comment plugin for blogger,
There are many people who visit you and do not know what a blog is, so trying to comment can be a problem, a problem that is fixed if we post Facebook comments since almost everyone has an account and understands that network Social.
There are two steps to be done to add the Facebook comment box to your blog, the first is to insert the comment box code into the html template of your blog and the second is to create your Facebook application. Here the procedure:
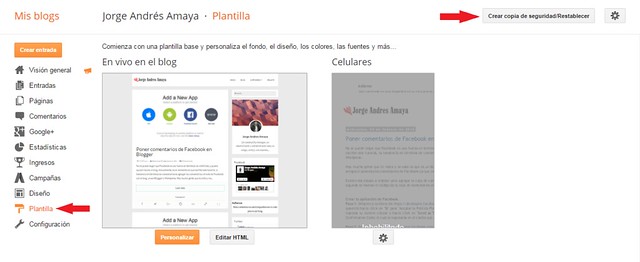
Step 1 : Back up your template. Enter Blogger, in the left bar enter where it says " Template ", then in the upper right click on " Create Backup / Reset ". In the window that appears click on " Download the complete template ". In case something goes wrong, this copy file serves to restore the template as it was before we made the changes.facebook comment plugin for blogger,
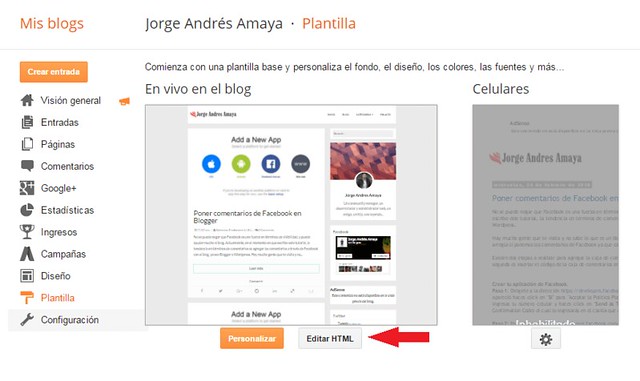
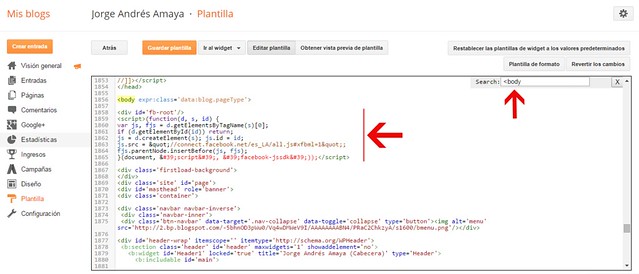
Step 2 : Enter the HTML editing area of the template. Step 3 : Click on a blank area within the template and press the " Ctrl + F " keys . In the search box that appears in the upper right corner (inside the template), look for the <body> tag and if it does not appear, try this other tag <body expr: class = '& quot; loading & quot; + data: blog.mobileClass'> (if there is a black arrow ▶ on the left side, click to display the entire code; check the following post for more detail on the <body> tag: http: // jorgeandresamaya .blogspot.com / 2010/02 / tag-body-in-the-templates-of.html
<div id='fb-root'/><script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>
Step 4 : In this step you can modify the width of the comment box (data-width). Now, in the search box of your template look for the <b: include id = 'comment-form' var = 'post'> tag and then add the following code below:
<div id='fb-root'/><div id='comentariosFacebook'><div class='fb-comments' data-num-posts='5' data-width='500' data-colorscheme='light' expr:href='data:post.canonicalUrl'/></div>
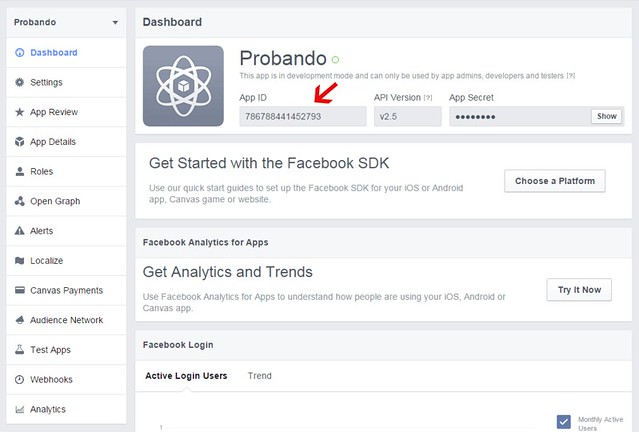
Step 5 : If your site has many comment boxes, I recommend that you specify a Facebook application ID (App ID) as the management entity (every time they make a comment, a Facebook notification will arrive to all administrators of the application and will be able to moderate comments). Doing this allows a moderator interface on Facebook, where comments from all add-ons managed by your application identifier can be easily moderated together. Here are the steps to follow to create a Facebook application: http://jorgeandresamaya.blogspot.com/2016/02/crear-aplicacion-app-de-facebook.html .
Step 6 : In the search box of your template, find the <head> tagand below it add the following meta tag: <meta property = 'fb: app_id' content = 'APPLICATION ID' /> (in APPLICATION ID replace with the number of your App ID you noted).
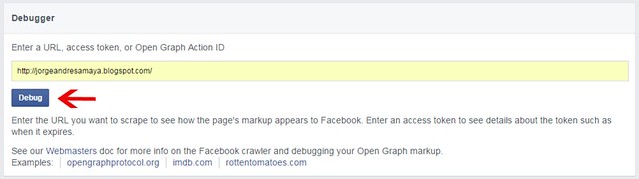
Step 7 : In order for the moderation of comments to be activated, enter the Facebook debugger at https://developers.facebook.com/tools/debug/ and enter the URL of your blog, then finally click on " Debug " ( Debug).
Step 8 : Once you have done all of the above you can moderate the comments and you will receive the notifications in your Facebook account every time someone makes a comment.
facebook comment plugin for blogger,
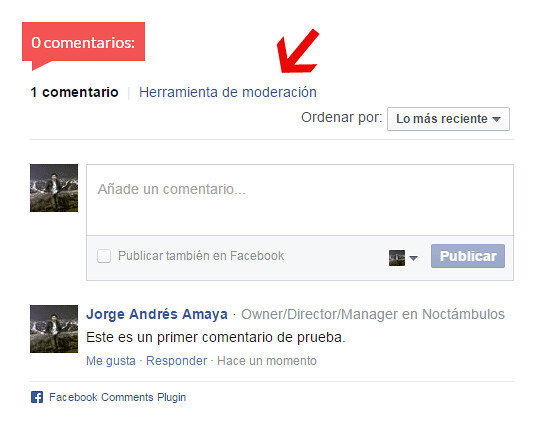
Enter any post to see your comment box and click on " Moderation tool ". There you will see its options of Review (Moderate comments of that post), Public (Public comments of that post) and Hidden (Hidden comments of that post).
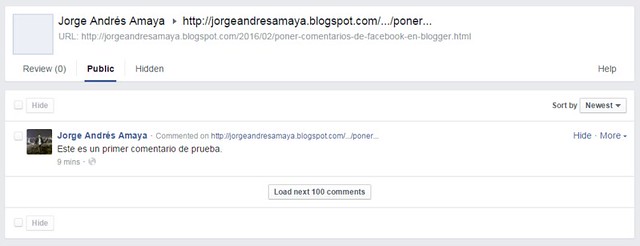
To moderate the comments of all entries, go to https://developers.facebook.com/tools/comments/ . There you will see its Review (Moderate comments on all entries), Public (Public comments on all entries) and Hidden (Hidden comments on all entries) options
add facebook comment box to blogger,









Comments
Post a Comment
Thanks